Hướng dẩn tạo Sitemap.html thân thiện cho người dùng
Bài viết hôm trước mình đã hướng dẩn mọi người tạo file sitemap.xml cho google giờ mình sẻ tiếp tục hướng dẩn mọi người tạo file sitemap.html thân thiện cho người dùng.
Sitemap.html có nhiệm vụ gì ? Tại sao lại cần nó ?
Khi bạn vào một công viên hay sở thú thì khi vào cổng đầu tiên bạn sẻ thấy bản hướng dẫn các lối đi và những lối đi đó sẻ dẩn đến đâu và nó còn giúp bạn xác định được điểm mình cần đến mà không phải đi lạc trong vô số các lối đi đó. Vậy Sitemap.html củng chính là bản hướng dẩn đó nó giúp người truy cập vào trang web chúng ta biết được website của chúng ta có bao nhiêu chuyên mục? chuyên mục đó có bài viết gì? và bài viết đó đang nói đến vấn đề gì ? bên cạnh đó nó còn giúp cho người truy cập có cái nhìn tổng quan hơn về trang web đang vào và giúp người truy cập tìm kiếm chủ đề quan tâm một cách nhanh nhất.
Đầu tiên để tạo được file Sitemap.html cho blogger thì mọi người làm theo các bước như sau:
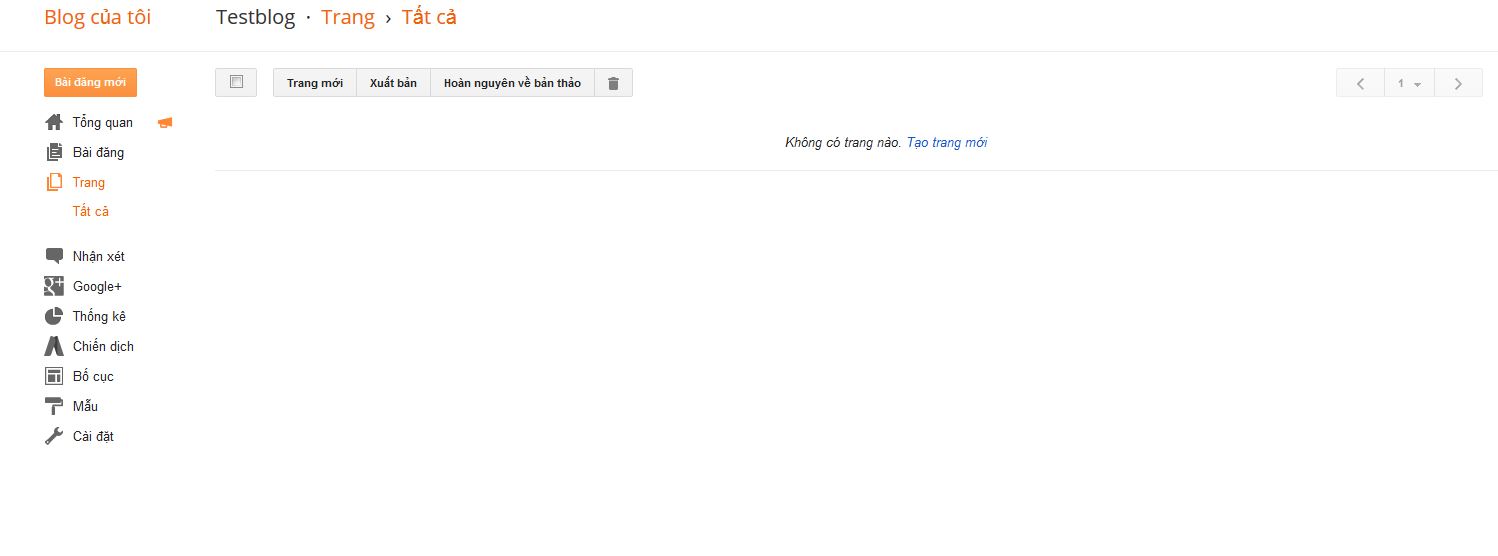
1.) Tạo 1 trang mới trên blogspot
chọn mục Trang => Trang mới
Sau khi đã click vào trang mới thì mọi người viết tiêu đề trang Sitemap hoặc Sơ đồ Blog ( phần tiêu đề thì tùy mọi người muốn đặc sao thì đặc nhá )và chuyển chế độ bài viết sang HTML, nhìn góc bên phải chọn tùy chọn click vào mục Không cho phép ở mục Nhận xét của người đọc
Coppy đoạn code bên dưới bỏ vào bài viết và sửa lại phần tô màu Cam thành địa chỉ blogspot của bạn rồi lưu lại
Mọi người củng có thể chỉnh sửa lại mục <style> cho trang nếu mọi người hiểu nó còn không thì để nguyên ^^. Ok!... giờ mọi người có thể coppy link của trang Sitemap.html để vào phần menu hoặc đưới Footer đều được. Chúc mọi người thành công.
P/s: Ai chưa làm được thì có thể để lại commet bên dưới nếu có thể thì mình sẻ hỗ trợ thêm nhá
Sitemap.html có nhiệm vụ gì ? Tại sao lại cần nó ?
Khi bạn vào một công viên hay sở thú thì khi vào cổng đầu tiên bạn sẻ thấy bản hướng dẫn các lối đi và những lối đi đó sẻ dẩn đến đâu và nó còn giúp bạn xác định được điểm mình cần đến mà không phải đi lạc trong vô số các lối đi đó. Vậy Sitemap.html củng chính là bản hướng dẩn đó nó giúp người truy cập vào trang web chúng ta biết được website của chúng ta có bao nhiêu chuyên mục? chuyên mục đó có bài viết gì? và bài viết đó đang nói đến vấn đề gì ? bên cạnh đó nó còn giúp cho người truy cập có cái nhìn tổng quan hơn về trang web đang vào và giúp người truy cập tìm kiếm chủ đề quan tâm một cách nhanh nhất.
Đầu tiên để tạo được file Sitemap.html cho blogger thì mọi người làm theo các bước như sau:
1.) Tạo 1 trang mới trên blogspot
chọn mục Trang => Trang mới
Sau khi đã click vào trang mới thì mọi người viết tiêu đề trang Sitemap hoặc Sơ đồ Blog ( phần tiêu đề thì tùy mọi người muốn đặc sao thì đặc nhá )và chuyển chế độ bài viết sang HTML, nhìn góc bên phải chọn tùy chọn click vào mục Không cho phép ở mục Nhận xét của người đọc
Coppy đoạn code bên dưới bỏ vào bài viết và sửa lại phần tô màu Cam thành địa chỉ blogspot của bạn rồi lưu lại
<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
<script>
//<![CDATA[
var postTitle=new Array();var postUrl=new Array();var postPublished=new Array();var postDate=new Array();var postLabels=new Array();var postRecent=new Array();var sortBy="titleasc";var tocLoaded=false;var numChars=250;var postFilter="";var numberfeed=0;function bloggersitemap(a){function b(){if("entry" in a.feed){var d=a.feed.entry.length;numberfeed=d;ii=0;for(var h=0;h<d;h++){var n=a.feed.entry[h];var e=n.title.$t;var m=n.published.$t.substring(0,10);var j;for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="alternate"){j=n.link[g].href;break}}var o="";for(var g=0;g<n.link.length;g++){if(n.link[g].rel=="enclosure"){o=n.link[g].href;break}}var c="";if("category" in n){for(var g=0;g<n.category.length;g++){c=n.category[g].term;var f=c.lastIndexOf(";");if(f!=-1){c=c.substring(0,f)}postLabels[ii]=c;postTitle[ii]=e;postDate[ii]=m;postUrl[ii]=j;postPublished[ii]=o;if(h<10){postRecent[ii]=true}else{postRecent[ii]=false}ii=ii+1}}}}}b();sortBy="titleasc";sortPosts(sortBy);sortlabel();tocLoaded=true;displayToc2();document.write('</br><div class="sitemap-link">
<a href="http://thuthuat-for.blogspot.com/2016/04/huong-dan-tao-sitemaphtml-than-thien.html" style="font-size: 10px; text-decoration:none; color: #5146CD;">Thu thuat Blogger</a></div>
')}function filterPosts(a){scroll(0,0);postFilter=a;displayToc(postFilter)}function allPosts(){sortlabel();postFilter="";displayToc(postFilter)}function sortPosts(d){function c(e,g){var f=postTitle[e];postTitle[e]=postTitle[g];postTitle[g]=f;var f=postDate[e];postDate[e]=postDate[g];postDate[g]=f;var f=postUrl[e];postUrl[e]=postUrl[g];postUrl[g]=f;var f=postLabels[e];postLabels[e]=postLabels[g];postLabels[g]=f;var f=postPublished[e];postPublished[e]=postPublished[g];postPublished[g]=f;var f=postRecent[e];postRecent[e]=postRecent[g];postRecent[g]=f}for(var b=0;b<postTitle.length-1;b++){for(var a=b+1;a<postTitle.length;a++){if(d=="titleasc"){if(postTitle[b]>postTitle[a]){c(b,a)}}if(d=="titledesc"){if(postTitle[b]<postTitle[a]){c(b,a)}}if(d=="dateoldest"){if(postDate[b]>postDate[a]){c(b,a)}}if(d=="datenewest"){if(postDate[b]<postDate[a]){c(b,a)}}if(d=="orderlabel"){if(postLabels[b]>postLabels[a]){c(b,a)}}}}}function sortlabel(){sortBy="orderlabel";sortPosts(sortBy);var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];firsti=a;do{a=a+1}while(postLabels[a]==temp1);b=a;sortPosts2(firsti,a);if(b>postTitle.length){break}}}function sortPosts2(d,c){function e(f,h){var g=postTitle[f];postTitle[f]=postTitle[h];postTitle[h]=g;var g=postDate[f];postDate[f]=postDate[h];postDate[h]=g;var g=postUrl[f];postUrl[f]=postUrl[h];postUrl[h]=g;var g=postLabels[f];postLabels[f]=postLabels[h];postLabels[h]=g;var g=postPublished[f];postPublished[f]=postPublished[h];postPublished[h]=g;var g=postRecent[f];postRecent[f]=postRecent[h];postRecent[h]=g}for(var b=d;b<c-1;b++){for(var a=b+1;a<c;a++){if(postTitle[b]>postTitle[a]){e(b,a)}}}}function displayToc(a){var l=0;var h="";var e="Post Title";var m="Click to sort by title";var d="Date";var k="Click to sort by date";var c="Category";var j="";if(sortBy=="titleasc"){m+=" (descending)";k+=" (newest first)"}if(sortBy=="titledesc"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="dateoldest"){m+=" (ascending)";k+=" (newest first)"}if(sortBy=="datenewest"){m+=" (ascending)";k+=" (oldest first)"}if(postFilter!=""){j="Click to view all"}h+="<table>";h+="
<tr>";h+='<td class="header1">';h+='<a href="javascript:toggleTitleSort();" title="'+m+'">'+e+"</a>";h+="</td>";h+='<td class="header2">';h+='<a href="javascript:toggleDateSort();" title="'+k+'">'+d+"</a>";h+="</td>";h+='<td class="header3">';h+='<a href="javascript:allPosts();" title="'+j+'">'+c+"</a>";h+="</td>";h+='<td class="header4">';h+="Read all";h+="</td>";h+="</tr>
";for(var g=0;g<postTitle.length;g++){if(a==""){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}else{z=postLabels[g].lastIndexOf(a);if(z!=-1){h+='
<tr><td class="entry1"><a href="'+postUrl[g]+'">'+postTitle[g]+'</a></td><td class="entry2">'+postDate[g]+'</td><td class="entry3">'+postLabels[g]+'</td><td class="entry4"><a href="'+postPublished[g]+'">Read</a></td></tr>
';l++}}}h+="</table>
";if(l==postTitle.length){var f='<span class="toc-note">Show All '+postTitle.length+" Posts<br/></span>"}else{var f='<span class="toc-note">Show '+l+" posts by category '";f+=postFilter+"' the "+postTitle.length+" Total Posts<br/></span>"}var b=document.getElementById("toc");b.innerHTML=f+h}function displayToc2(){var a=0;var b=0;while(b<postTitle.length){temp1=postLabels[b];document.write("<p/>");document.write('<p class="labels">
<a href="/search/label/'+temp1+'">'+temp1+"</a></p>
<ol>");firsti=a;do{document.write("
<li>");document.write('<a class="post-titles" href="'+postUrl[a]+'">'+postTitle[a]+"</a>");if(postRecent[a]==true){document.write(' - <strong><span style="color: rgb(255, 0, 0);">New!</span></strong>')}document.write("</li>
");a=a+1}while(postLabels[a]==temp1);b=a;document.write("</ol>
");sortPosts2(firsti,a);if(b>postTitle.length){break}}}function toggleTitleSort(){if(sortBy=="titleasc"){sortBy="titledesc"}else{sortBy="titleasc"}sortPosts(sortBy);displayToc(postFilter)}function toggleDateSort(){if(sortBy=="datenewest"){sortBy="dateoldest"}else{sortBy="datenewest"}sortPosts(sortBy);displayToc(postFilter)}function showToc(){if(tocLoaded){displayToc(postFilter);var a=document.getElementById("toclink")}else{alert("Just wait... TOC is loading")}}function hideToc(){var a=document.getElementById("toc");a.innerHTML="";var b=document.getElementById("toclink");b.innerHTML='<a href="#" onclick="scroll(0,0); showToc(); Effect.toggle(\'toc-result\',\'blind\');">?? Display Table of Contents</a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2g4IWIdv6JD-MP9TwoYfyEJySZB5ojtraCBgTasxyet6fgGgP0e725rU_OQD5q6_ioIfV0OF4OHOL-z9YUzwnolTWuBnk8R5YHytcmUpsx6FWuwFXFRVftAJ-_Hq6Zo92KQ_qCqJNS3qY/s1600/new_icon.gif"/>'}function looptemp2(){for(var a=0;a<numberfeed;a++){document.write("<br>");document.write('Post Link : <a href="'+postUrl[a]+'">'+postTitle[a]+"</a><br>");document.write('Read all : <a href="'+postPublished[a]+'">'+postTitle[a]+"</a><br>");document.write("<br>")}};
//]]>
</script>
<script src="http://blogspotcuaban/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>
Mọi người củng có thể chỉnh sửa lại mục <style> cho trang nếu mọi người hiểu nó còn không thì để nguyên ^^. Ok!... giờ mọi người có thể coppy link của trang Sitemap.html để vào phần menu hoặc đưới Footer đều được. Chúc mọi người thành công.
P/s: Ai chưa làm được thì có thể để lại commet bên dưới nếu có thể thì mình sẻ hỗ trợ thêm nhá
Thuthuat-for.blogspot















Không có nhận xét nào